部署js代码
安装部署 javascript 代码的页面
所有需要监控的页面(一般为:整站公共的页尾文件 或整站公共的js文件 或公共的iframe文件)
代码类型
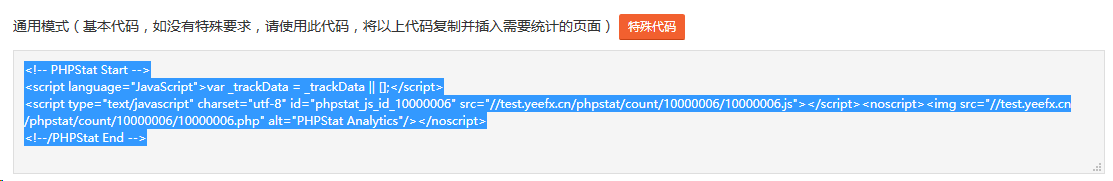
1.通用模式
请在易分析后台获取,基本代码,95%上的网站适用,如没有特殊要求,请使用此代码

代码示例:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>代码部署</title> <link href="./demo.css" rel="stylesheet" type="text/css"> <script language="javascript" src="./demo.js"></script> </head> <body> 网页正文 <!-- PHPStat Start --> <script language="JavaScript">var _trackData = _trackData || [];</script> <script type="text/javascript" charset="utf-8" id="phpstat_js_id_1000000X " src="http://www.demo.com/1000000X.js"></script><noscript><img src="http://www.demo.com/1000000X.php" alt="PHPStat Analytics"/></noscript> <!--/PHPStat End --> </body> </html>
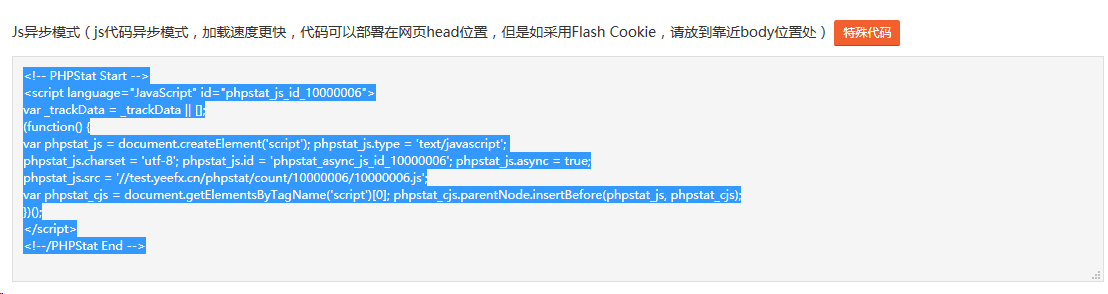
2.JS异步模式
请在易分析后台获取,js代码异步模式,加载速度更快,代码可以部署在网页head位置,但是如采用Flash Cookie,请放到靠近body位置处

代码示例:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>代码部署</title>
<link href="./demo.css" rel="stylesheet" type="text/css">
<script language="javascript" src="./demo.js"></script>
<!-- PHPStat Start -->
<script language="JavaScript">
var _trackData = _trackData || [];
(function() {
var phpstat_js = document.createElement('script'); phpstat_js.type = 'text/javascript';
phpstat_js.charset = 'utf-8'; phpstat_js.id = 'phpstat_js_id_1000000X'; phpstat_js.async = true;
phpstat_js.src = 'http://www.demo.com/1000000X.js';
var phpstat_cjs = document.getElementsByTagName('script')[0]; phpstat_cjs.parentNode.insertBefore(phpstat_js, phpstat_cjs);
})();
</script>
<!--/PHPStat End -->
</head>
<body>
网页正文
</body>
</html>
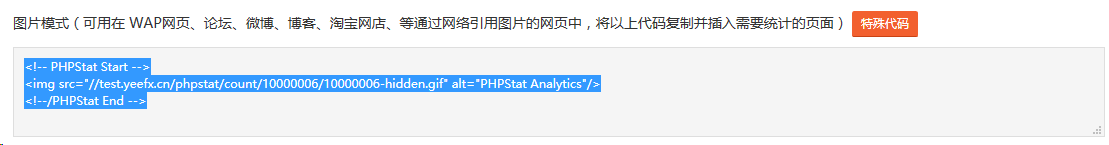
3.图片模式
请在易分析后台获取,可用在 WAP网页、论坛、微博、博客、淘宝网店、等通过网络引用图片的网页中

代码示例:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>代码部署</title> <link href="./demo.css" rel="stylesheet" type="text/css"> <script language="javascript" src="./demo.js"></script> </head> <body> 网页正文 <!-- PHPStat Start --> <img src="http://www.demo.com/1000000X-hidden.gif" alt="PHPStat Analytics"/> <!--/PHPStat End --> </body> </html>
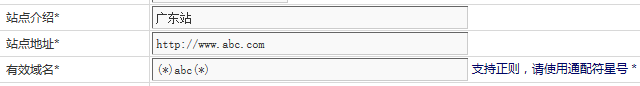
4.分站模式-根据url规则
子站的访问地址有url规则,可以通过正则表达式来实现数据的提取

5.分站模式-无法根据url规则,通过js变量
如果子站没有独立域名或者对应的目录,无法通过正则表达式来实现数据的提取,那只能是通过在页面预设值一些js变量来进行标记,该标记通过后台的代码动态输出。

备注:一旦通过分站id去统计数据,那么之前设置的“有效域名”规则就会失效,分站id的规则高于有效域名规则。
代码示例:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>代码部署</title> <link href="./demo.css" rel="stylesheet" type="text/css"> <script language="javascript" src="./demo.js"></script> </head> <body> 网页正文 <!-- PHPStat Start --> <script language="JavaScript"> var _Spartner_website_id = "100001"; var _trackData = _trackData || []; </script> <script type="text/javascript" charset="utf-8" id="phpstat_js_id_1000000X " src="http://www.demo.com/1000000X.js"></script><noscript><img src="http://www.demo.com/1000000X.php" alt="PHPStat Analytics"/></noscript> <!--/PHPStat End --> </body> </html>
6.区分web、wap、android和ios的数据
通过js部署的网页,通过这个变量设置数据类型,主要分为web、wap、android和ios。
var _trackDataType = 'web';
如果是嵌入手机的sdk包,就不用区分了,会自动区分android和ios类型。
看起来这样子
代码示例:
<!-- PHPStat Start --> <script language="JavaScript"> var _trackDataType = "web"; var _trackData = _trackData || []; </script> <script type="text/javascript" charset="utf-8" id="phpstat_js_id_1000000X " src="http://www.demo.com/1000000X.js"></script><noscript><img src="http://www.demo.com/1000000X.php" alt="PHPStat Analytics"/></noscript> <!--/PHPStat End -->
7.其他参数说明[可选]
代码示例:
var _trackDataType = 'web'; //标记数据类型,参数是web和wap,可以为空,默认是web;web指pc端;wap指手机网页版; var _Schannel_website_id = ''; //分站编号,不存在可不写此变量或者留空;参考上面第5条; var _Schannel_webshop_id = ''; //商铺编号,不存在可不写此变量或者留空;参考上面第5条; var _Scount_iframe = false; //标记该网页是否是iframe,如果为true,就统计被嵌入网页; var _Sload_time=(new Date()).getTime(); //页面加载开始时间 var _Spage_type = ''; //标记的页面类型,可以为空,自定义参数; var _Spage_pic = ''; //标记页面的使用的图片,使用带http的地址; var _Spage_id = ''; //标记页面的唯一编号,数字或者字符;